Yakit 中使用浏览器爆破的爆破插件


前言#
一般而言,当我们尝试爆破目标网站的登录页面时,传统的做法是先尝试登录,观察浏览器中的请求信息。接着,根据这些信息构建相应的POST请求,并将字典中的用户名和密码依次填入发送,以达爆破目的。
但是这种爆破方法在实际运用中常会遇到一些问题。通常,网站开发者并不会直接将明文的用户名密码放在POST数据中,这些数据很可能会经过一定的加密之后以密文形式放在POST数据里,而从混淆的js文件中找到对应的加密算法着实是一件十分费力的事情,这就给爆破者根据爆破的用户名密码构建POST数据带来了巨大的麻烦。除此以外,POST数据和header里的一些特殊的校验参数也会给手动发送爆破请求的方式带来额外的工作量。
为了克服这些难题,我们开发了基于无头浏览器的web登录页面用户名密码爆破插件。插件底层使用go-rod库进行浏览器操作,通过无头浏览器渲染页面内容,然后模拟人的操作,在页面中输入用户名和密码并点击登录,从而巧妙地解决了上述的问题。当然,由于需要实际渲染页面并进行输入点击操作,其速度相较于传统的直接发送POST请求方式会稍慢一些。

插件介绍#
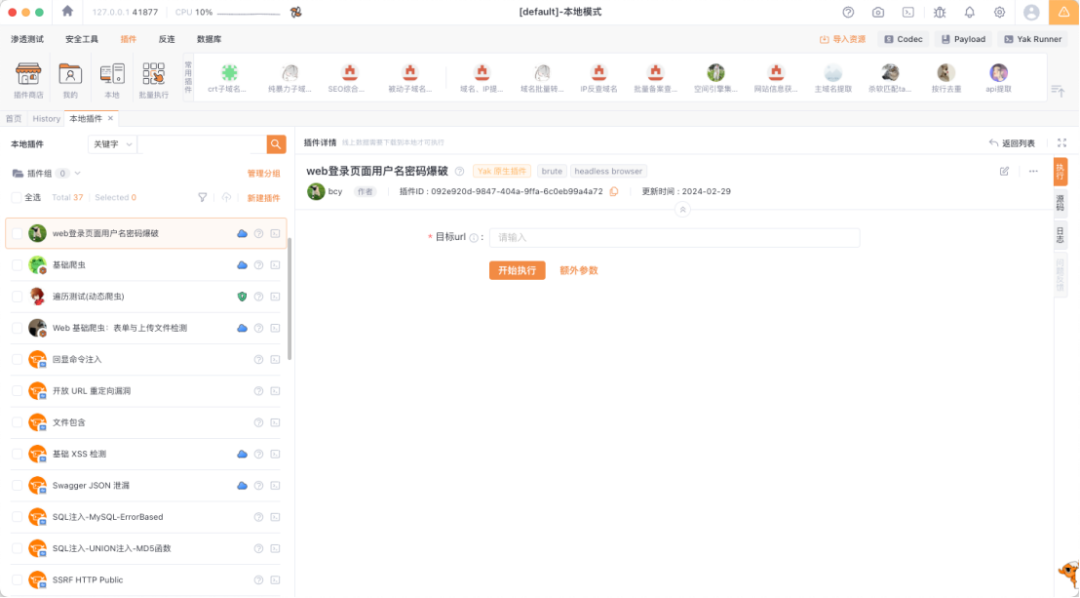
基于无头浏览器的web登录页面用户名密码爆破插件如图:

在输入目标url点击开始执行后,程序会对url对应页面进行分析,找到其中所有的输入框和提交按钮。其中,若找到的输入框和提交按钮大于所需的数量,则会根据其对应element的内容进行关键词分析,得出其中最为可能的用户名输入框、密码输入框、可能存在的验证码输入框、验证码图片和提交登录按钮。在对输入框和提交按钮的元素确认后,遍历用户名和密码在对应的元素中进行输入和提交操作,然后对提交结果产生的页面进行分析。在默认情况下,当链接发生变化,同时页面样式和结构变化超过60%时,我们才会认为登录成功,此时会提示爆破成功,停止爆破任务。
参数详解#
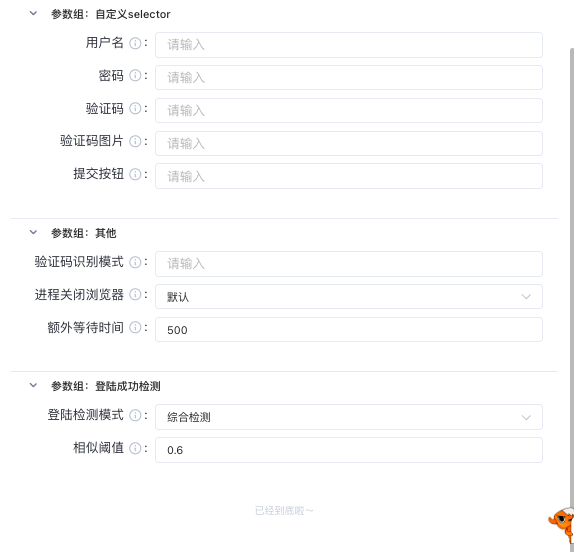
基于默认的基于无头浏览器的web登录页面用户名密码爆破功能,可以根据实际的爆破情况对如下参数进行调整:


用户名列表/密码列表:以字符串形式输入需要遍历的用户名/密码,用户名/密码之间以英文逗号隔开。
用户名文件/密码文件:以文件形式输入需要遍历的用户名/密码,文件中每一行表示一个用户名/密码。
验证码识别url:某些登录页面可能存在验证码需要识别和填写,需要用户配置验证码识别接口进行图片识别。需要注意的是,当验证码识别url没有填写时,默认页面不存在验证码,也不会对对应的输入框和图片进行关键词识别。
默认的验证码数据接口匹配使用ddddocr的ocr_api_server项目:
https://github.com/sml2h3/ocr_api_server
这里默认操作类型ocr,数据类型b64,返回类型json,所以使用该项目时默认接口为:
http://{host}:{port}/ocr/b64/json
或者也可以使用别的验证码识别工具,只需要将response的数据格式设置为ddddocr的格式:
{"status": 1, "result": "xxxx", "msg": "ok"}
其中result里为验证码识别结果,msg里为登录相关信息。
浏览器ws地址:可以通过无头模式浏览器的websocket地址连接远端的浏览器。
浏览器路径:浏览器可执行文件在本地的绝对路径。ws地址和浏览器路径选一个填写即可。特别注意的是,如果两者都不填写,go-rod会自动下载chromium浏览器进行调用,可能会耗费更多的时间和流量,所以建议尽量填写浏览器路径或ws地址。
代理设置就和常规的代理信息一致。当前只支持http(s)代理。
自定义selector:由于输入框、输入按钮和验证码图片的元素筛选是通过关键词决定的,所以存在一定的筛选错误的可能。此时需要用户手动指定对应功能元素的selector地址,指定对应功能元素位置,避免操作错误的情况。
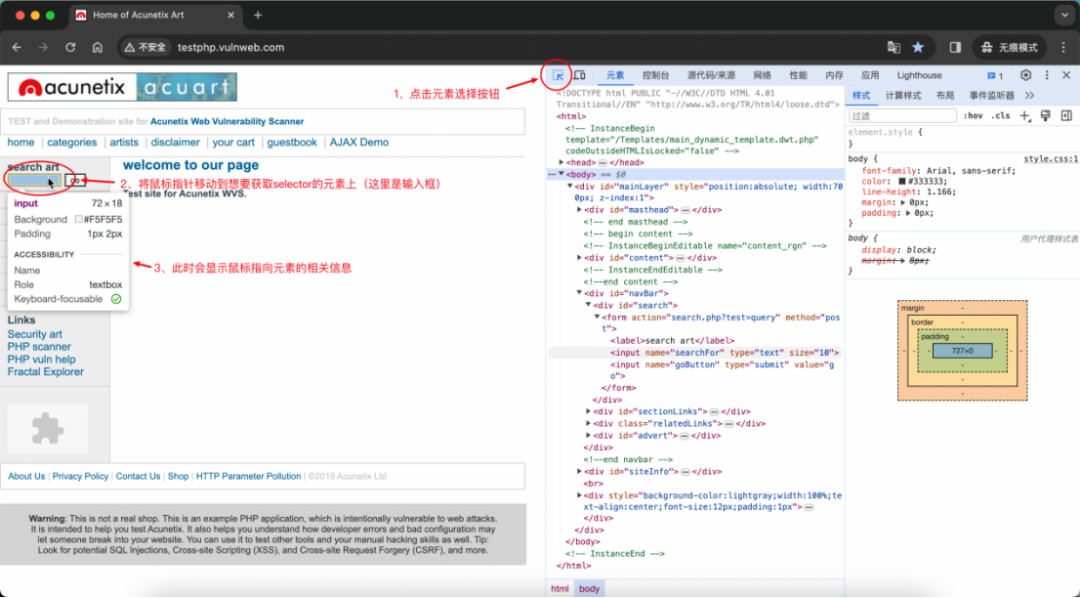
如何找到selector#
想要查看对应元素的 selector,只需要
1、在对应页面打开devtools(Mac: option+command+I, Windows: F11)
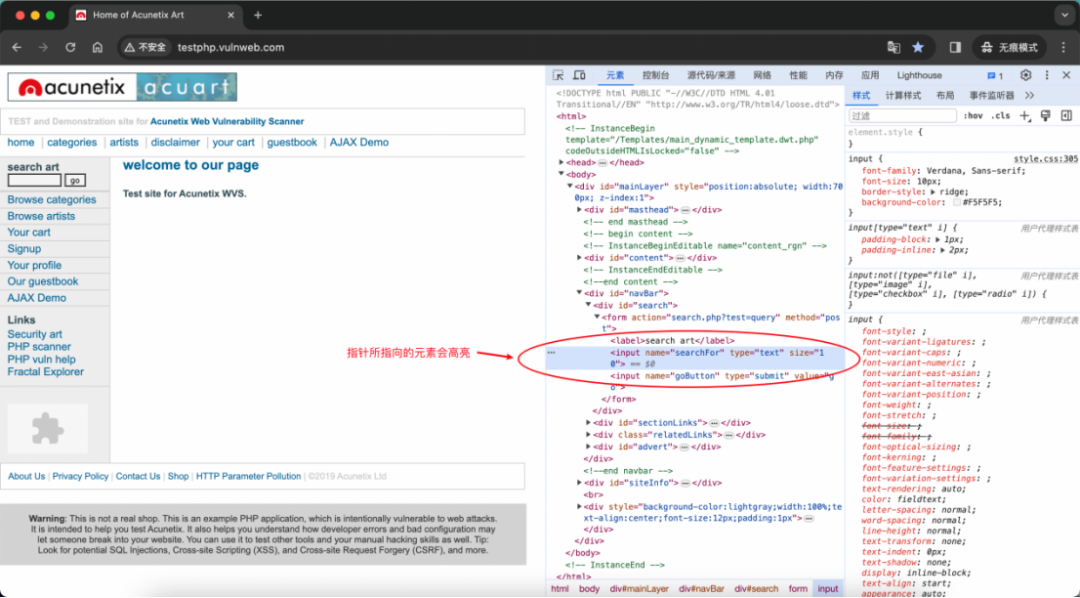
2、点击元素选择按钮后,选择页面中将要查看的元素

3、点击该元素,右侧元素栏中会高亮你选择的元素

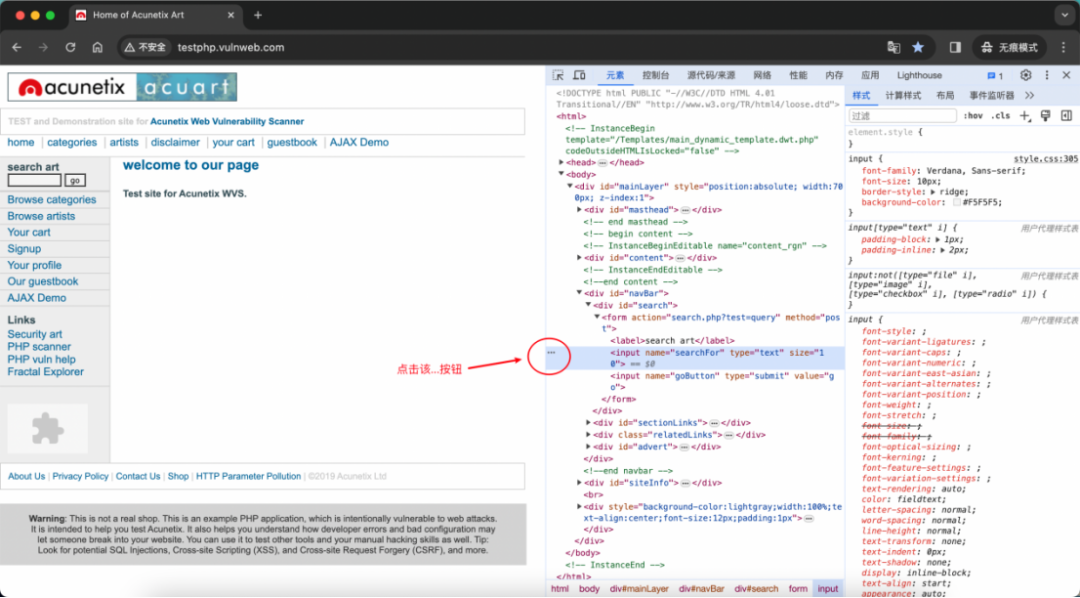
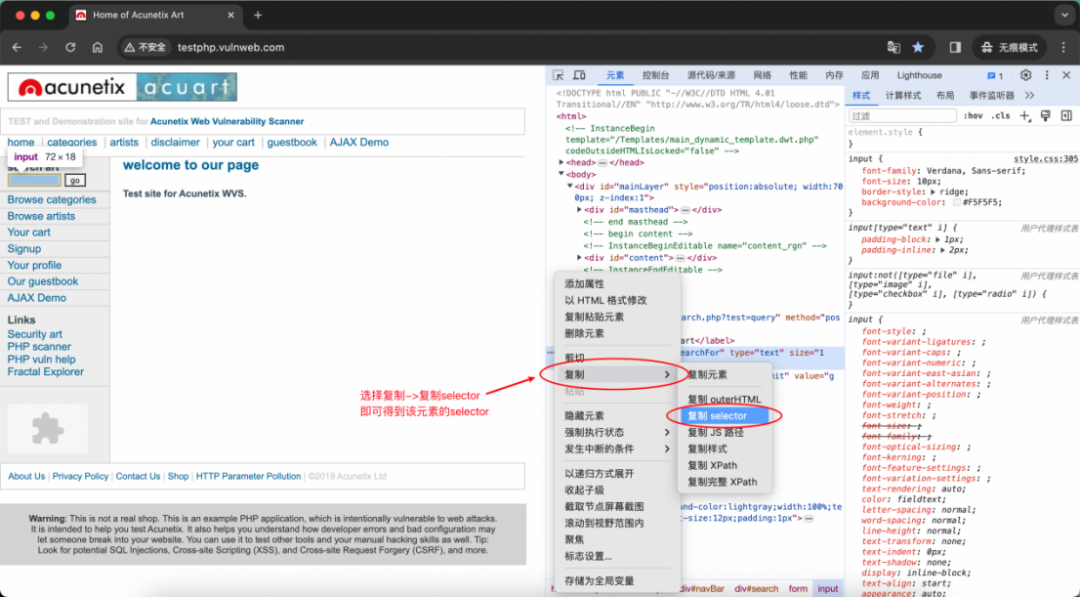
4、点击高亮元素左侧...按钮,点击复制->复制selector,即可得到选择元素的selector,此时在文本中粘贴即可得到selector字符串。


验证码识别模式:一般情况下不用管。
进程关闭浏览器:go-rod模块自带leakless程序,该程序会在浏览器的爬虫工作执行完成后,在进程中关闭浏览器进程。而该自动进程关闭程序在windows下会报病毒。所以在默认状态下windows系统会不执行该程序。如果用户想在windows下开启该leakless程序请关闭相关安全软件。此外,如果在windows下不执行该程序,在多次执行爆破任务后请手动关闭多余的浏览器进程。
额外等待时间:在vue,react等前端模块编写的网站中,存在一些页面加载状态为加载完成,但是页面仍有渲染工作在进行。用户可以通过该参数设置在页面加载完毕后继续等待一定时间,再进行接下来的操作。
登录检测:为选择检测登录成功的方法。当前存在两种登录成功检测方式,url变化检测和html变化检测。url变化检测检测url的跳转变化,若登录页面的url与点击跳转后的url不同,则认为登录成功,否则认为登录失败;html变化检测是对比登录前后页面的dom结构和css结构序列,若页面结构序列相似度大于一定阈值,则认为登录成功,否则认为登录失败。阈值默认为0.6,也可以用户手动进行设置。默认的检测模式则需要url变化检测和html变化检测都通过,才会认为登录成功。用户也可以根据登录网站的实际情况手动选择这三种登录模式。
执行结果#
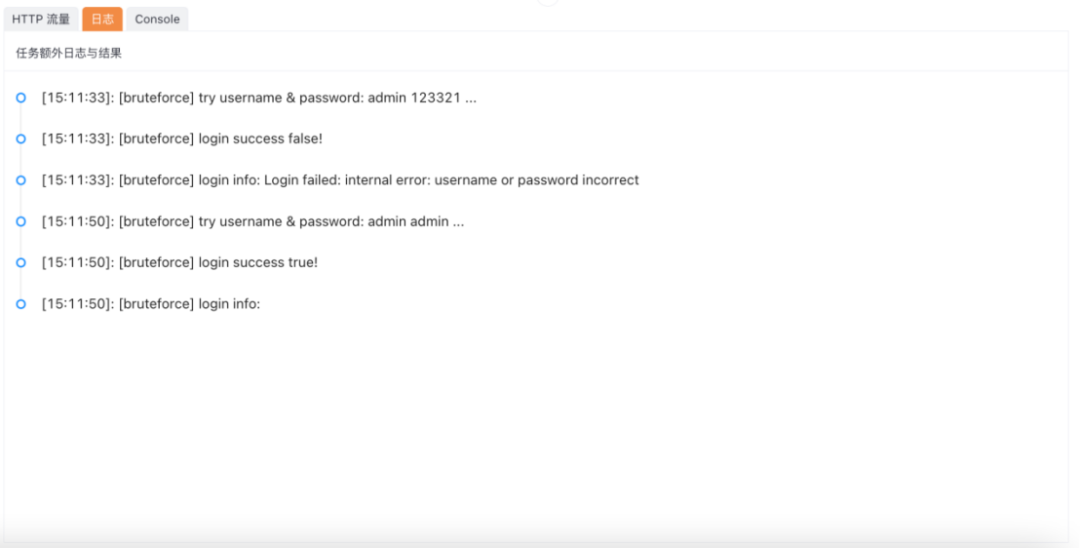
在进行爆破任务过程中,会在日志中显示爆破日志信息。信息中包括当前爆破的用户名、密码,以及爆破成功与否。其中,login info中会显示记录的当前页面html的变化情况,注意到记录会在页面发生跳转行为时清空,无论该跳转对应登录成功或是失败,所以页面html变化信息并不总能记录。

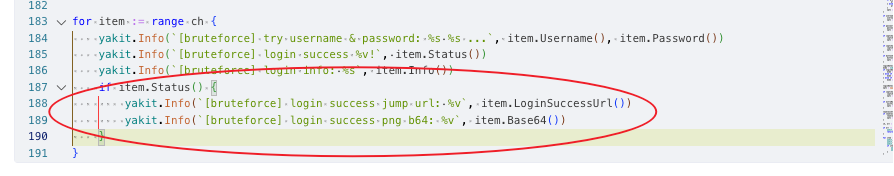
此外在登录成功后,还可以获得登录成功后跳转的url和页面截图的base64编码,方法是:

由于页面截图的base64编码过长,所以在插件中并未添加,用户可以根据自己的实际需求手动进行代码修改。
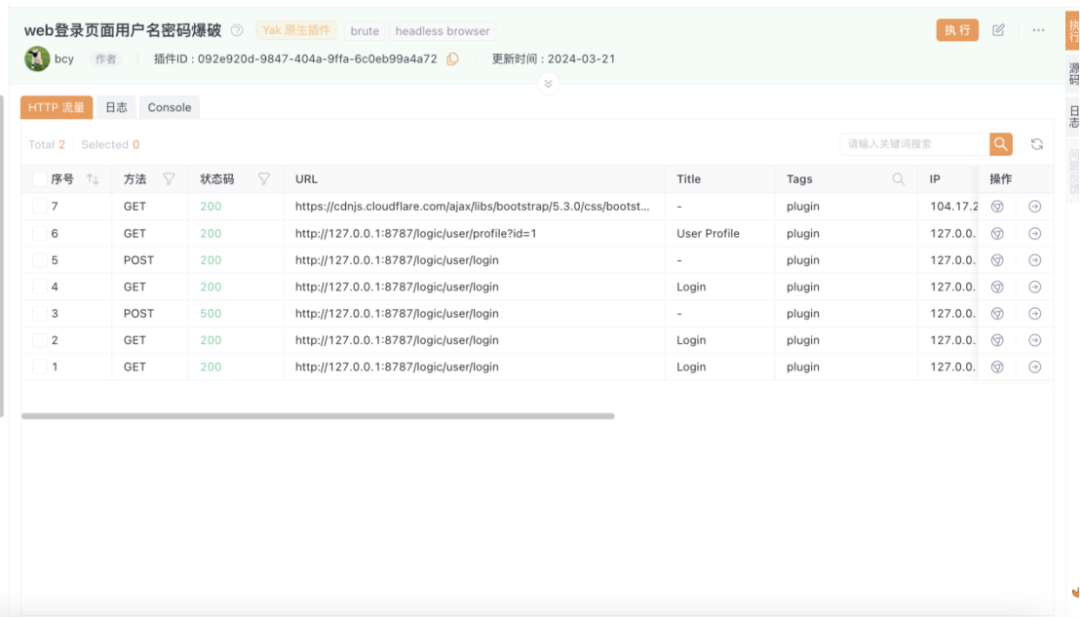
同时,在用户名密码爆破的过程中所产生的流量也会同步镜像到HTTP流量标签中,如下图所示:

用户可以通过该页面查看登录过程中所产生的请求信息。需要注意的是,为了方式登录失败页面跳转中的种种情况,每次爆破尝试时程序都会重新访问登录页面,所以HTTP流量信息中才会穿插产生大量的登录页流量。
迭代计划#
以上就是配置参数方面的说明。在以后的优化方向上,会尝试接入一个简单的验证码图片识别模块,这个其实之前尝试过,但是当前比较轻量好用的验证码识别方式,无论是基于深度学习还是ocr,都大量集中在python环境下,golang环境下的验证码识别模块较少,也没有测试过,准备在以后的功能迭代中解决这个问题。
由于编写逻辑比较直接,同时测试网站数量也不可能包含全部情况,运行过程中可能会有相关bug出现,欢迎师傅们提交bug或者提出改进思路,帮助我们优化插件功能~
PS:有疑问的师傅们可以在Yakit沟通群里@bcy
END
YAK官方资源
Yak 语言官方教程:
https://yaklang.com/docs/intro/Yakit
视频教程:
https://space.bilibili.com/437503777Github
下载地址:
https://github.com/yaklang/yakitYakit
官网下载地址:
https://yaklang.com/Yakit
安装文档:
https://yaklang.com/products/download_and_install
Yakit使用文档:
https://yaklang.com/products/intro/
常见问题速查:
https://yaklang.com/products/FAQ
长按识别添加工作人员
开启Yakit进阶之旅

