插件编写指南:创建插件与设置参数
Yakit 的插件并不完全依赖于一门 "开发语言",并不需要用户自行寻找依赖或者寻找 UI 界面的编写方法。
所有的 UI,依赖甚至编写插件的代码提示都会自动在 Yakit 中完成,作为插件的编写者,只需要把经历专注到 "想要解决哪些问题" 上来。
Hello World!#
万丈高楼平地起
我们使用 Yakit 来创建用户第一个插件,最简单的当然是从 Hello World 开始了!
插件的创建步骤非常简单,我们使用
- 打开 Yakit => 点击 '本地插件' => 点击 '新建插件'
- 填入基础资料
- 保存插件
- 执行插件
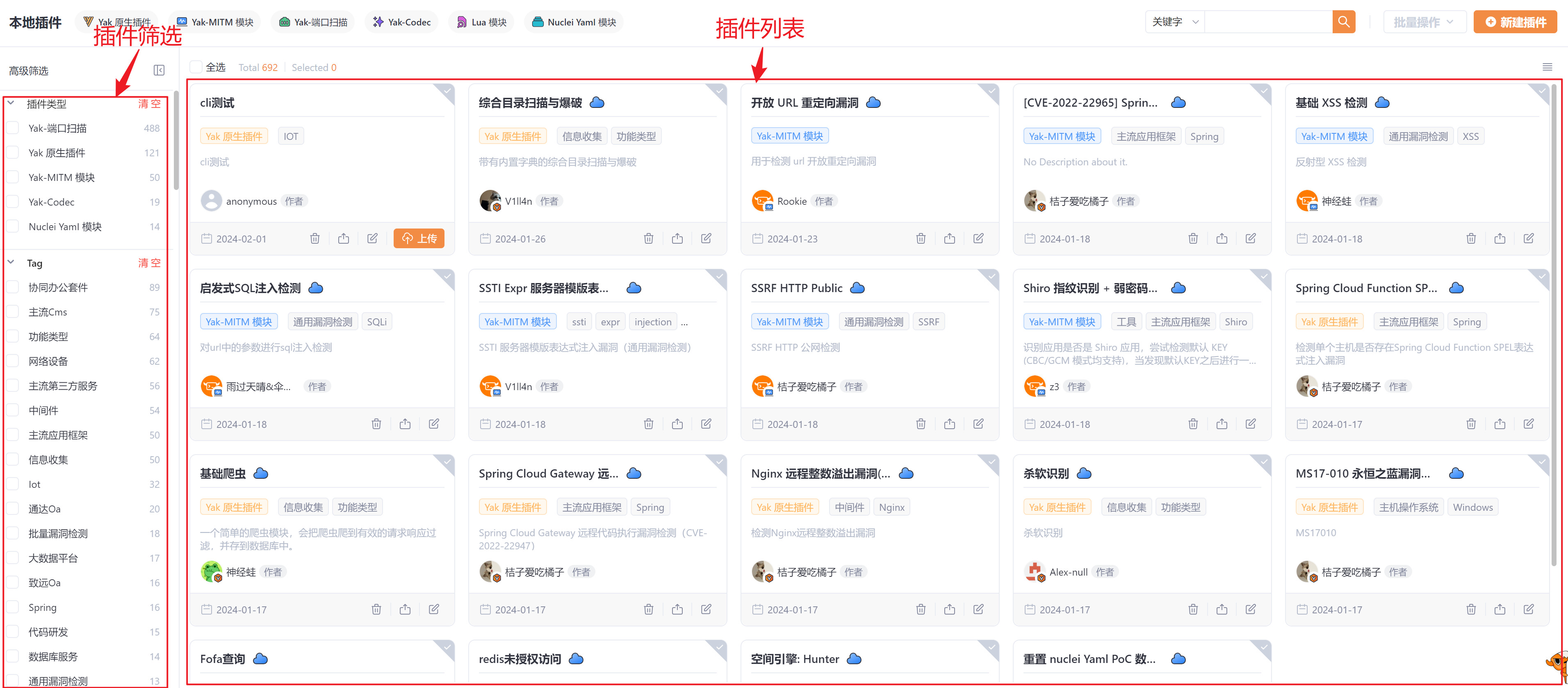
插件操作台介绍#
当我们明白 Hello World 插件的具体操作流程之后,我们可以为大家介绍 Yakit 本地插件系统的初始页面。

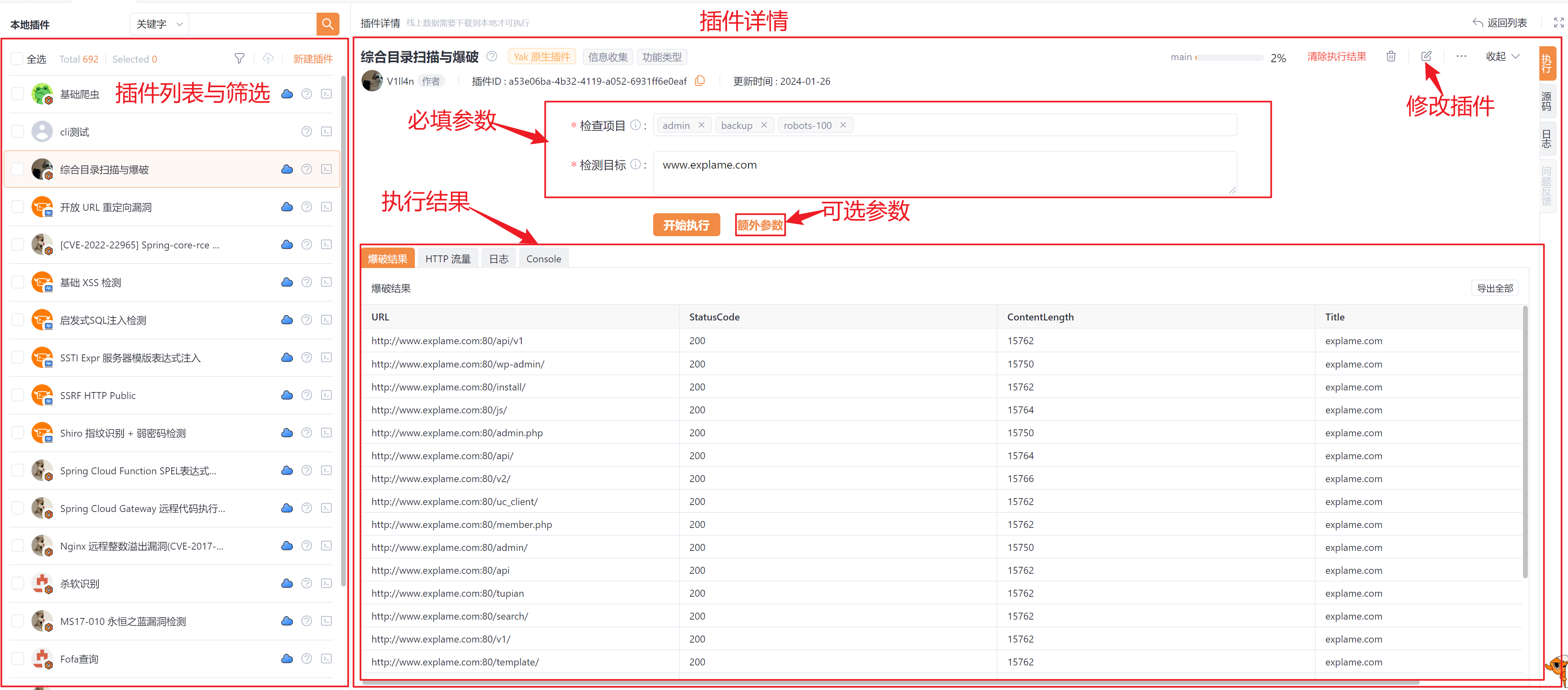
任意点击一个插件之后,即可进入插件的详情操作台页面。

当我们知道插件操作台如何使用之后,将会很容易创建一个属于自己的插件,接下来我们将会对插件的基础能力做更详细的描述和介绍。
如何为插件设置参数?#
插件的用户操作核心其实是输入与输出。
我们如何使用 Yakit 提供的 API 来完成插件参数的交互与制定?
"Yak 原生模块" 的参数制定#
关于迁移
yakit v1.3.0与 yaklang v1.3.0-sp4及其之后的版本,对参数信息的设置方式发生一些变化。
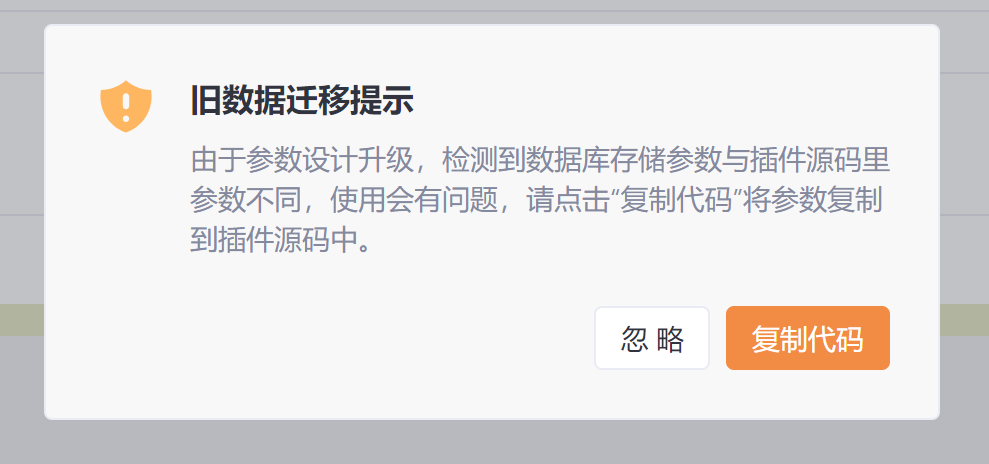
由于在之前版本的yakit中,参数是直接设置在前端而非编写在插件代码中的, 而此类插件的代码又不会包含足够的信息。这将会导致参数信息的丢失,因此Yakit内进行了参数信息的数据迁移。 在使用新版本的时候,编辑插件将会自动检查数据库内储存的参数数据与代码生成的参数是否一致。如果不一致则会产生一下的弹框提示。

点击复制代码按钮,将会解析数据库内储存的参数信息,并生成代码,点击即可复制到用户的黏贴版, 在代码编辑时使用黏贴,将会产生类似这样的代码:
/*// this code generated by yaklang from databasecli.String("param", cli.setHelp("这是一条help信息"),cli.setVerboseName("参数"),cli.setRequired(true))*/用户可以根据自己需求手动合并参数设置代码,或者直接使用生成的代码。
如果你正在编写一个 "Yak 原生模块",在插件编辑页面增加的参数,可以直接使用 yak 语言 cli 模块进行操作。
操作案例如下
快速操作预览 Preview#
需要注意的是
设置的参数类型需要了解yak.cli 库的配置选项API,本篇文章在接下来的部分会介绍几个常用的API。
当然具体的 API 大家可以见 yak.cli 文档;
参数表单生成的规则#
在之前的版本中需要用户手动填写设置参数,而在新版本中,Yak会自动根据cli参数代码的设置生成表单。虽然cli库的使用规则在文档中已有说明,不过这里还是通过几个常用的参数设置为例,搭配介绍Yakit新的插件参数生成功能。
参数帮助信息、默认值与中文名#
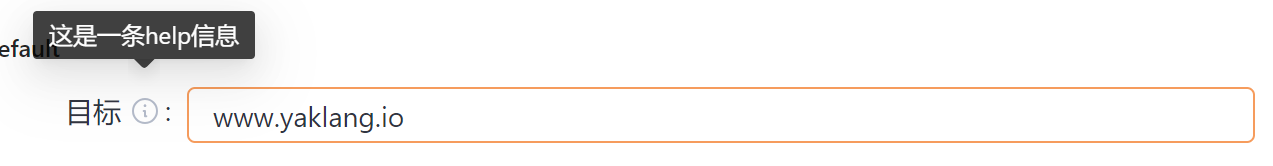
cli.setHelp:可以设置参数的帮助信息,在Yakit中,帮助信息会存放在表单对应参数名旁边的问号样式中,鼠标悬浮即可查看帮助信息,这样用户在填写参数时就能够知道这个参数的作
cli.setDefault:可以设置参数的默认值,会为表单添加默认的参数值,下面是一个简单的例子。
cli.setVerboseName:可以设置参数的中文名,用于展示在表单上,让用户更容易理解参数的含义。
cli.String("target",cli.setHelp("这是一条help信息"),cli.setDefault("www.yaklang.io"),cli.setVerboseName("目标"))其对应的表单如下:

必要参数与校验#
在插件编写时,使用 cli.setRequired(true) 可以设置参数为必要参数。一个简单的案例如下:
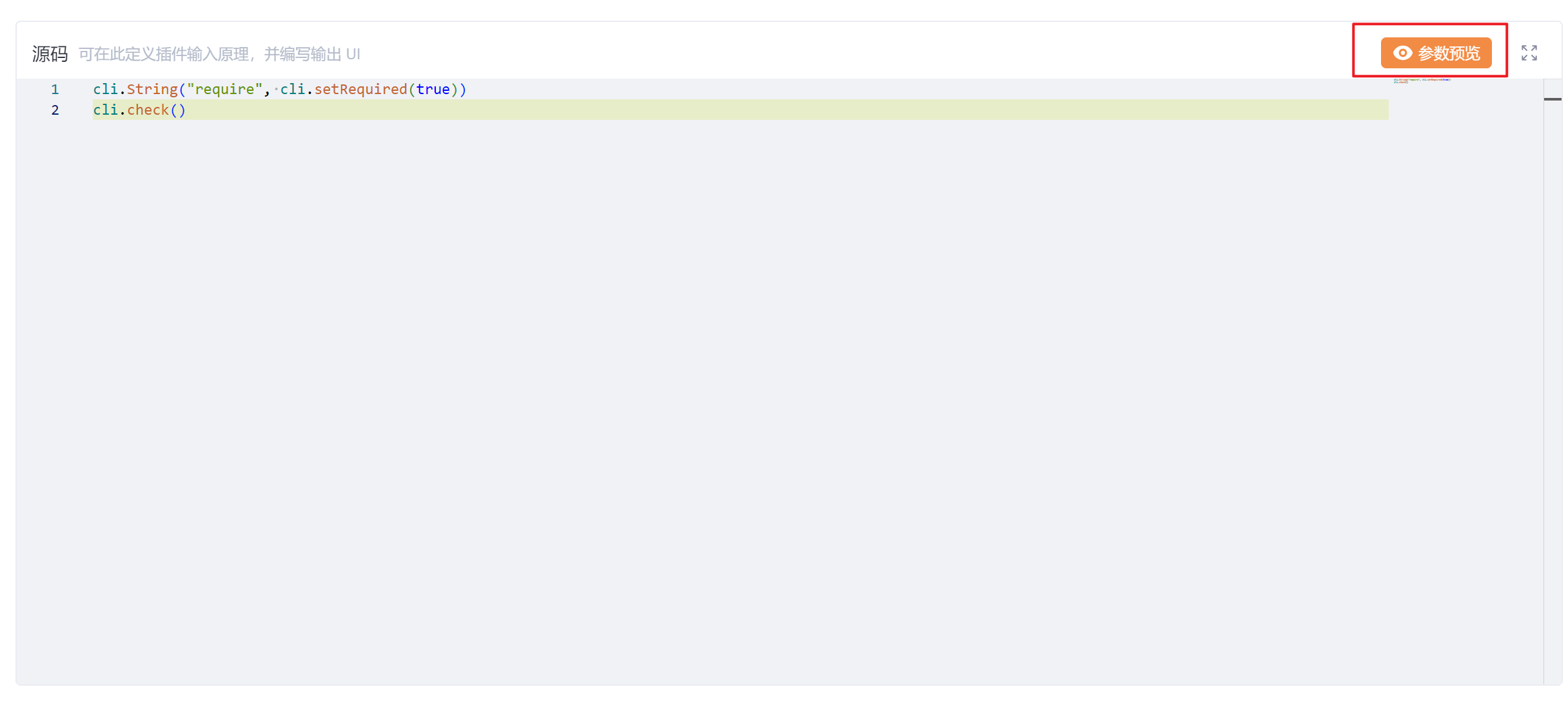
cli.String("require", cli.setRequired(true))cli.check()如果必要参数设置为 true 时,生成的表单将会对用户的输入做严格的限制,如果用户不输入必要参数,插件将不会被执行
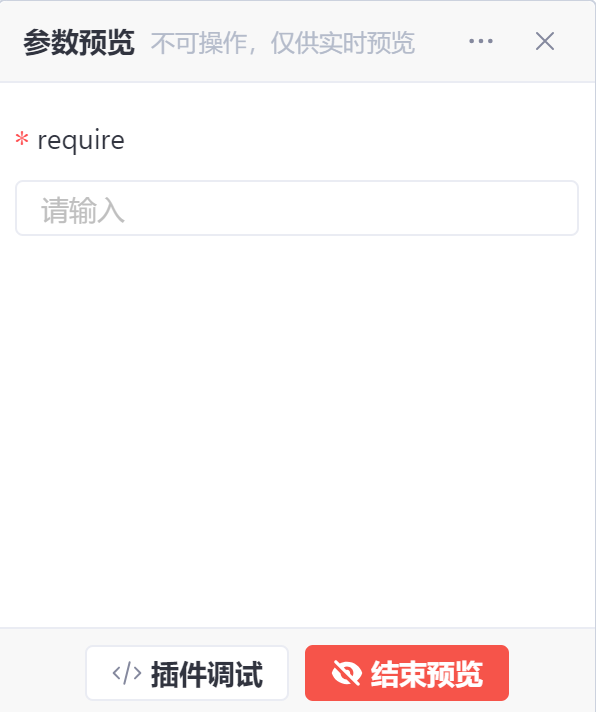
在插件编写页面的编辑器上方有参数预览按钮。

点击可以预览参数表单的生成情况。

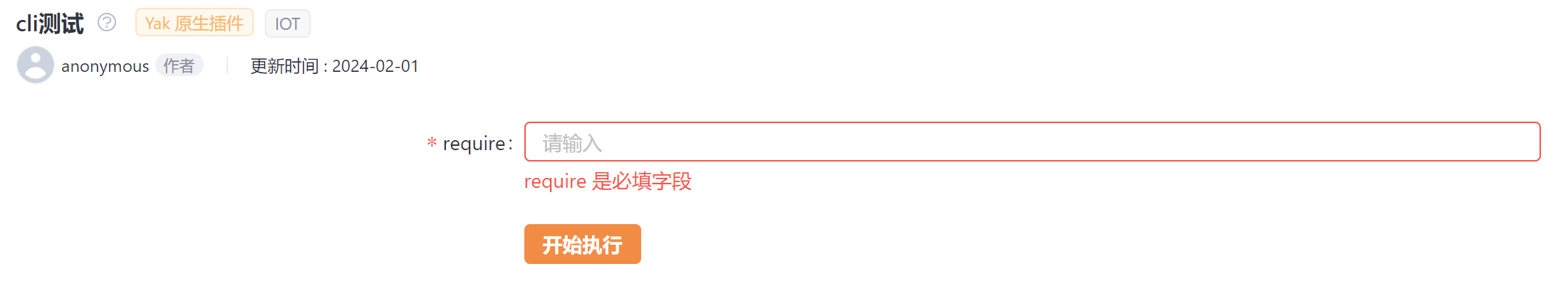
设置为必要参数之后,生成的表单将会标注必要参数为必填,如果不填,将会出现如下错误

非必要参数与参数组#
非必要参数将会被自动隐藏,除非用户打开 "额外参数" 按钮来设置
note
同时,我们强烈建议用户设置非必要参数时顺手使用 cli.setDefault 给非必要参数设置一个默认值,这样就能保证模块在处理参数时少一点不友好的事情发生。
不过需要注意的是 文件相关的参数 与 cli.StringSlice (多选参数)不支持设置默认值。
与此同时,如果用户设置非必要参数的时候,建议把参数进行归类
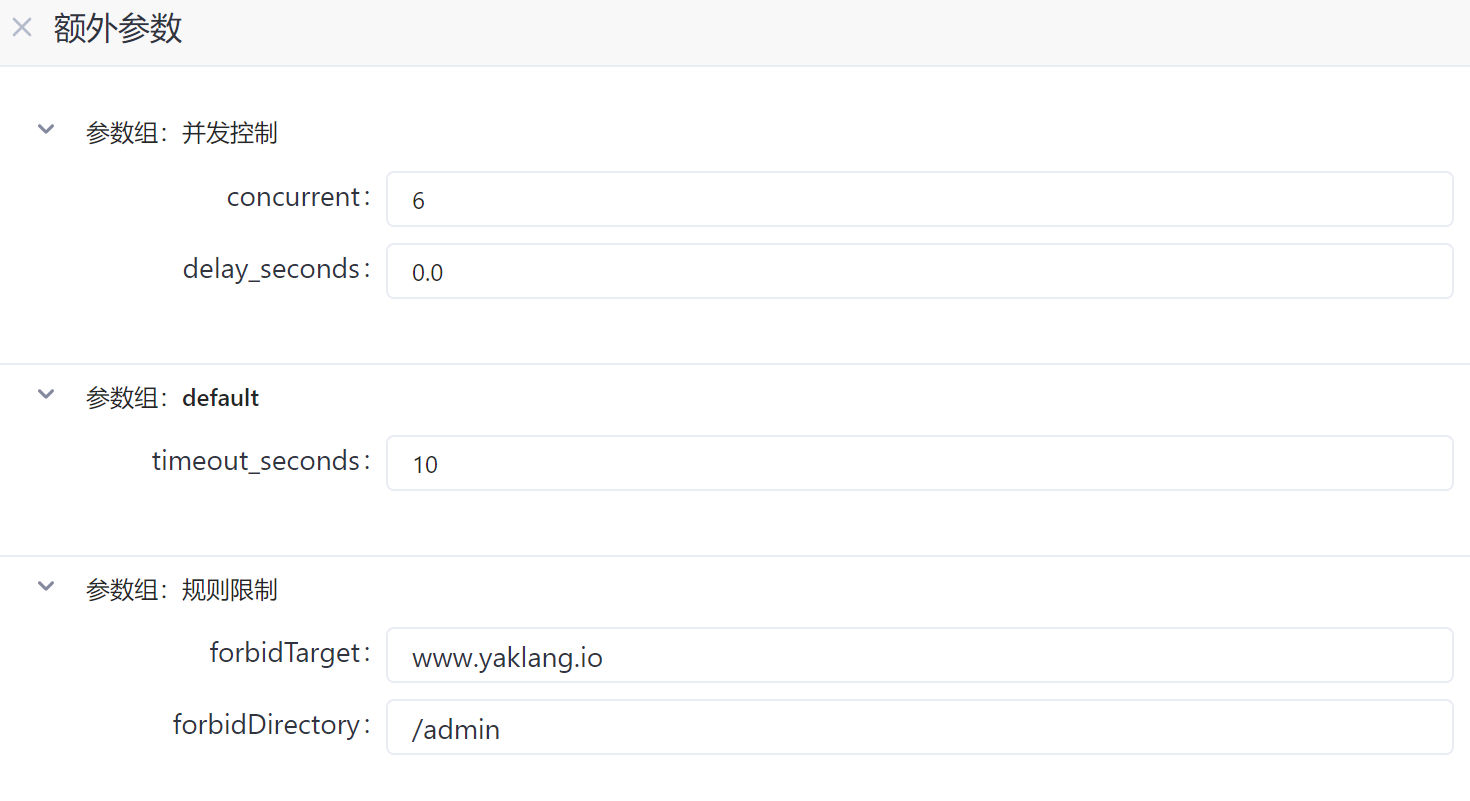
例如 "并发控制类","规则限制类",可以通过 cli.setCliGroup 设置 "参数组",这样就可以告诉 Yakit 把那些参数归纳在一起展示给用户。
这是一个简单的例子
concurrent = cli.Int( "concurrent", cli.setDefault(6), cli.setCliGroup("并发控制"), )delaySeconds = cli.Float( "delay_seconds", cli.setDefault(0), cli.setCliGroup("并发控制"), )
delaySeconds = cli.String( "forbidTarget", cli.setDefault("www.yaklang.io"), cli.setCliGroup("规则限制"), )
delaySeconds = cli.String( "forbidDirectory", cli.setDefault("/admin"), cli.setCliGroup("规则限制"), )timeoutSeconds = cli.Int("timeout_seconds", cli.setDefault(10))cli.check()这段参数设置在Yakit中会生成如下的表单

选择框参数的支持#
在插件编写时,使用 cli.StringSlice 可以设置参数为选择框参数。其中可以使用 cli.setMultipleSelect 设置是否支持多选(默认为false),使用 cli.setSelectOption 设置选择框的选项。
一个简单的案例如下:
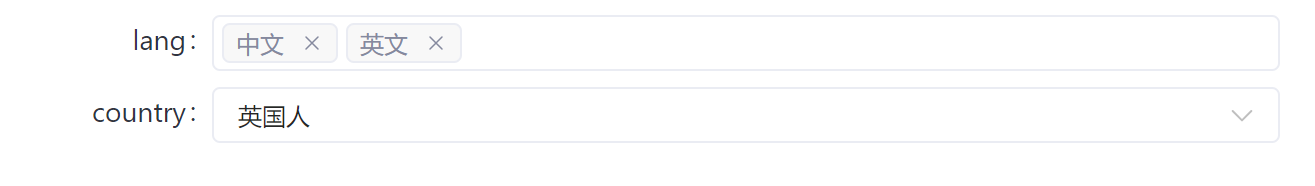
cli.StringSlice("lang",cli.setMultipleSelect(true),cli.setSelectOption("中文", "chinese"), // 第一个参数为展示的选项名,第二个参数为实际值cli.setSelectOption("英文", "english"))
cli.StringSlice("country",cli.setSelectOption("中国人", "chinese"),cli.setSelectOption("英国人", "british"))
cli.check()对应的表单如下:

结语#
我们本文讲解了插件是如何被创建的,与插件的编写者如何与插件内部进行交互,把参数传递到插件中。
在接下来的文章中,我们会更深入介绍插件与用户的交互,并给予大家更多好用的实践案例分析。