Yak 原生插件编写:基础操作整合
把大象装冰箱,需要分几步?
其实编写一个插件步骤非常简单
- (可选但推荐)配置参数
- 获取配置的参数,并编写插件代码
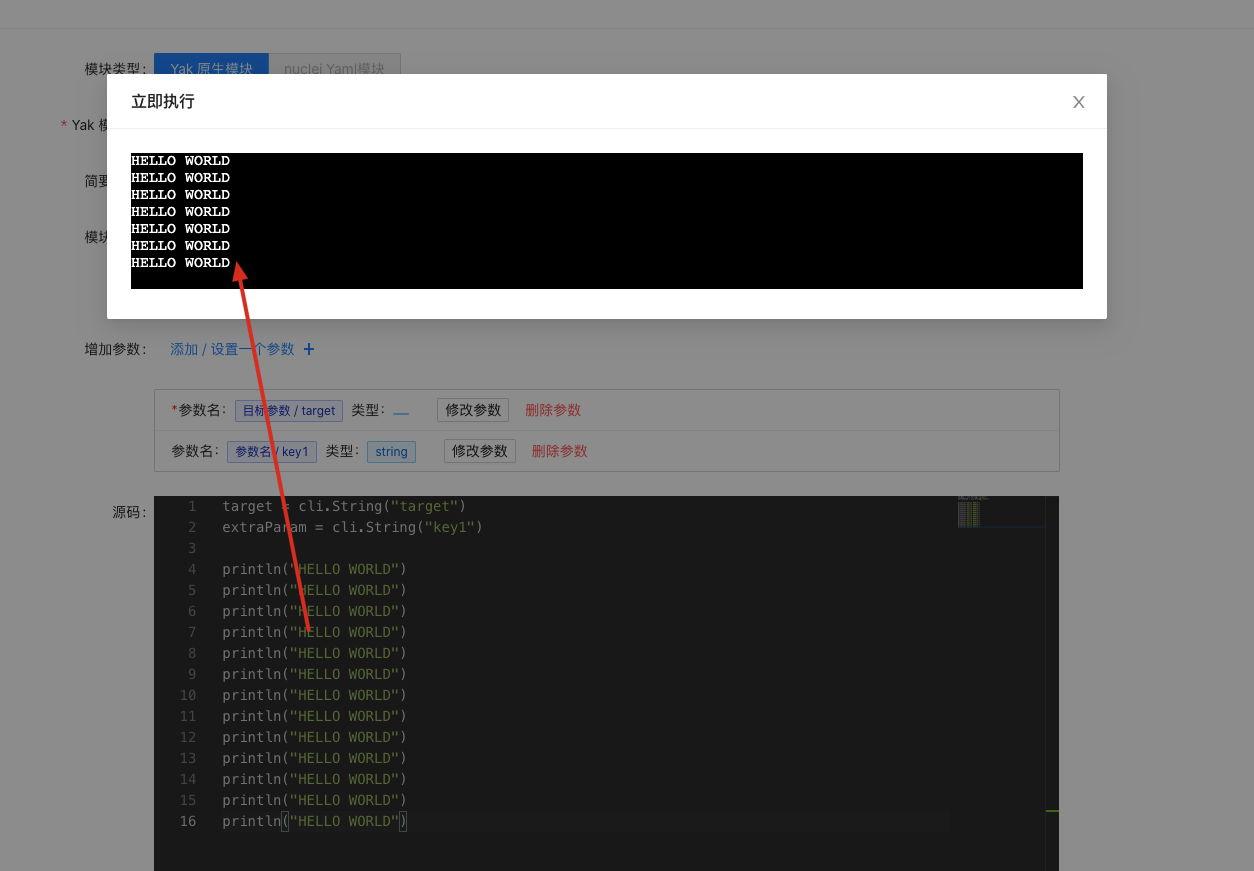
- 保存,调试
- 添加到菜单 / 编写更靠谱的文档 / 导出插件
info
其实最核心的步骤只是编写代码,用户甚至可以只创建一个有代码的插件,没有参数,也没有啥重要的输出,只是为了执行一段代码。
配置参数#
配置参数在 Yakit 中并不需要用户单独去写插件参数的配置文件,我们提供了图形化的操作方法:
创建新的插件#
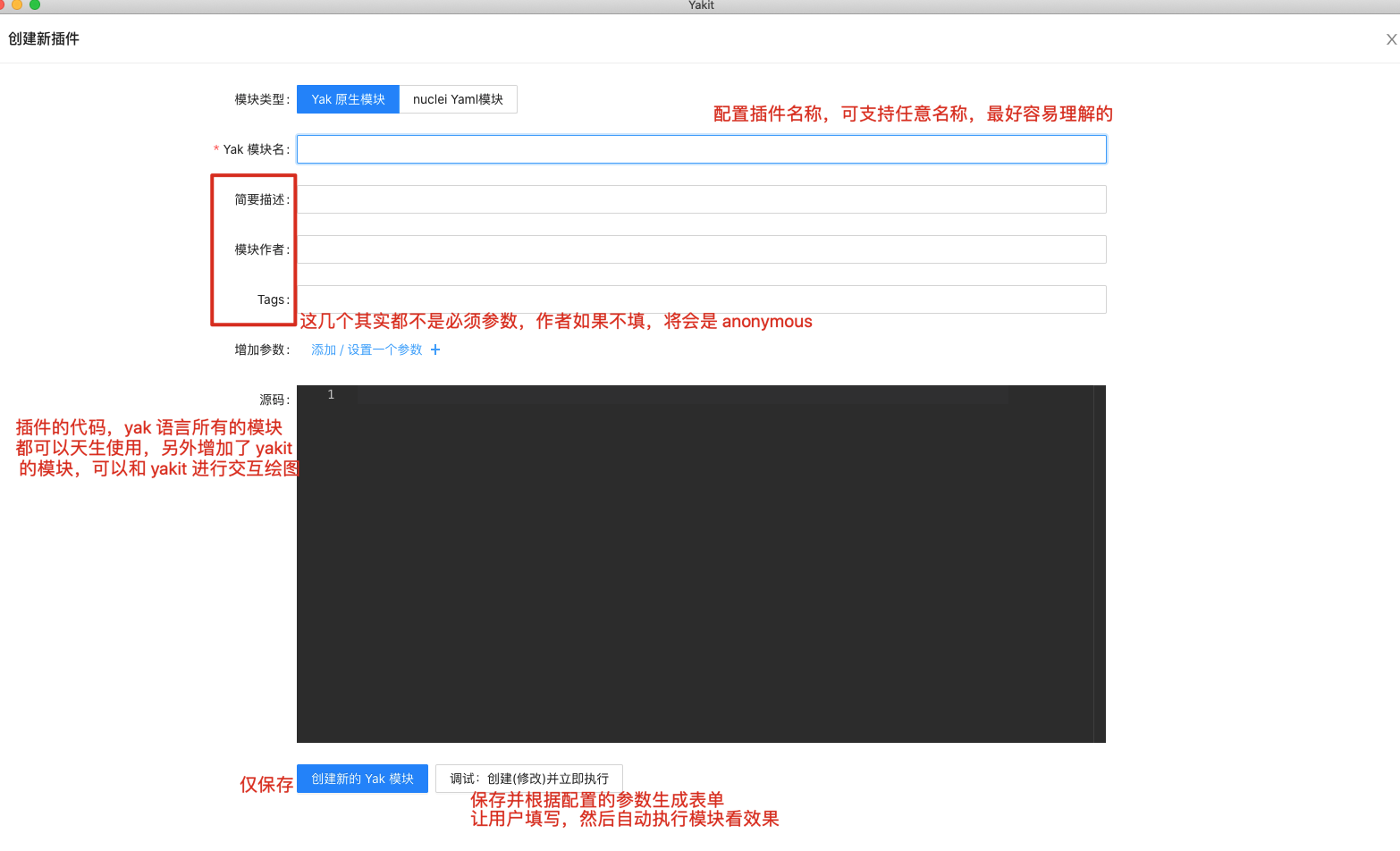
我们在 "插件商店" 中点击 "新插件" 之后,将会弹出如下窗口,我们可以创建自己的插件

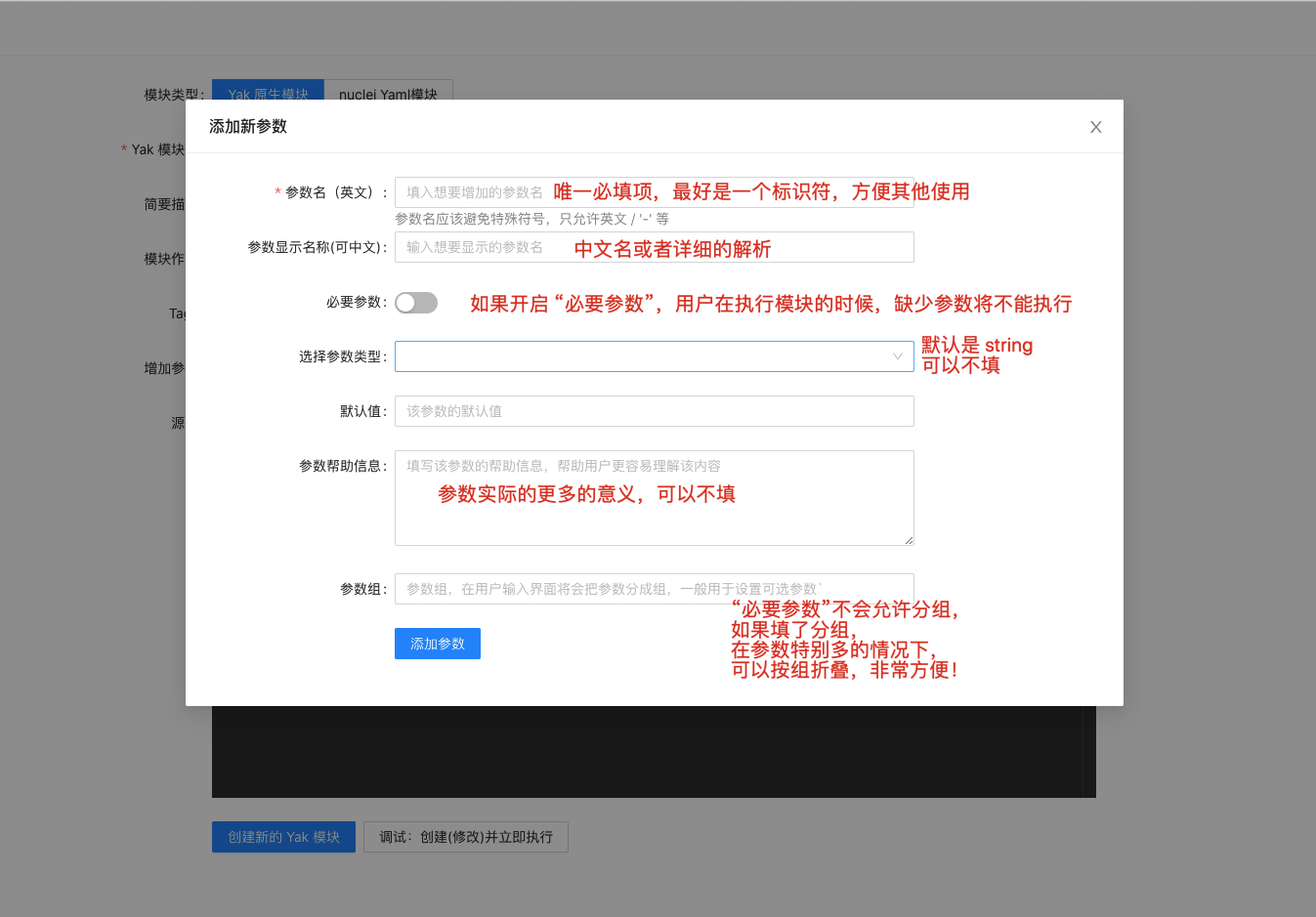
我们其实可以在创建插件的过程中来配置用户的参数,就像视频中一样,我们配置的参数,将会自动生成用户可以输入的 UI 表单!


note
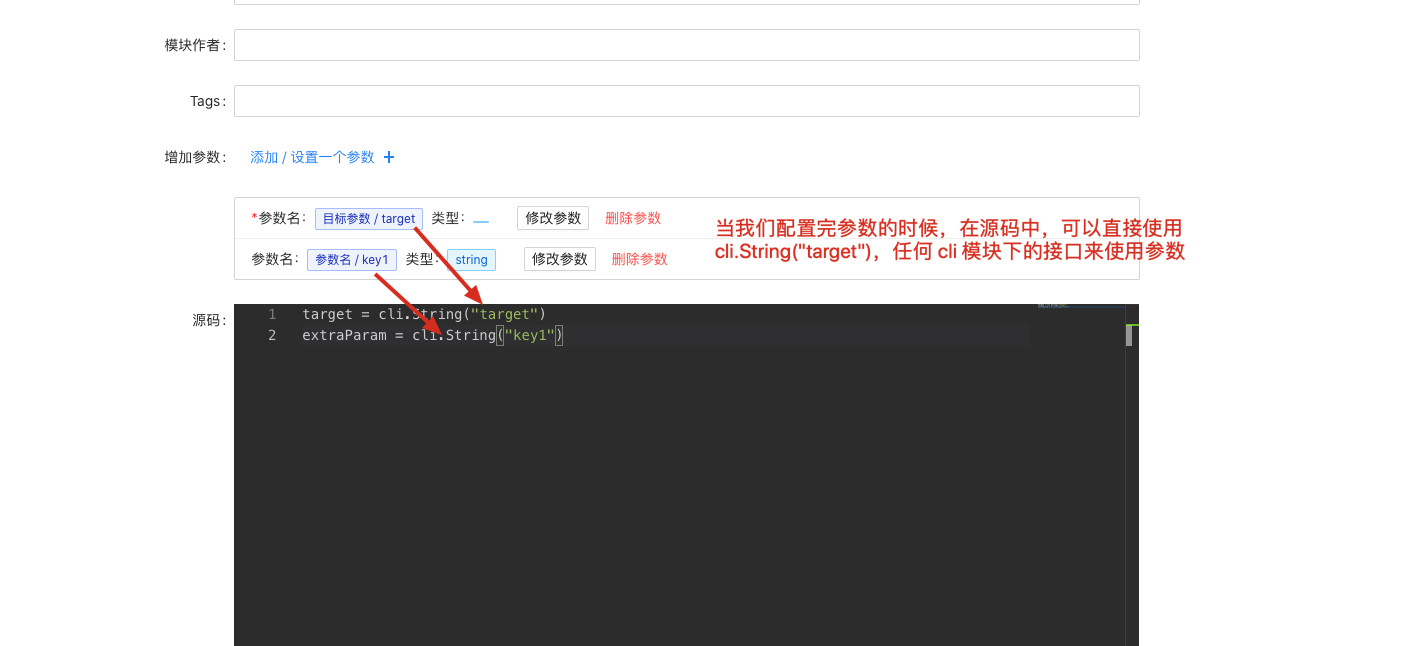
配置参数其实非常简单,不是特别需要文档,但是需要注意的是,使用参数的方法,是使用 cli. 模块。
为什么要这么做呢?方便大家编写插件的时候,使用 vscode 进行调试和自己手动输入。
虽然说笔者最推荐使用 yakit 本身去做插件的编写。可以保证调试结果非常统一且好用。
编写插件#
当我们学会如何为你的插件添加参数的时候,就已经看得出来了,插件的参数最终获取和使用,其实都是在插件内部进行的。
我们使用 yak 语言来作为编写插件的核心语言,并不只是因为 yaklang.io 这个项目的核心语言是他。
而是真的要做到"零依赖","一致","融合",市面上其实并没有可以替代的东西。
那么,如果你愿意编写一点点插件来把自己的想法和灵感固定下来,你已经是 yaklang.io 的高级用户了!
插件 IO 与结果绘制#
当然,如果你愿意来编写一点点脚本代码的时候,我们也会尽量帮助 yak 代码更好的和 yakit GUI 进行融合。
标准输出流与错误流处理#
yak 代码执行的标准输出和错误流将会直接打印到 yakit 端对应的 Console 中

这是一种非常廉价的输出方法,实际上效果并不好,重要的信息经常被忽略。
输入日志信息#
从这一节开始,我们会用到一个 "全新的" 包,这个包以平台名称来命名 yakit。
这个包将会承担很大的职能:
- 关键日志回传
- 进度管理
- yakit 界面绘图
- 数据库 IO
很多同学会很奇怪,这个模块能进行各种和 yakit 深度绑定的操作是如何实现的?
在使用上述大部分功能之前:
yakit.AutoInitYakit()
yakit.Info("This log is for yakit GUI!!!!")danger
注意:yakit.AutoInitYakit() 如果缺失,所有的 yakit GUI 实时交互都可能受到影响,但是一般情况数据库读写不会有问题。
这一行代码是必须的 yakit.AutoInitYakit()。本质非常简单,大部分实时数据是通过 webhook 的方式传输的,包括实时进度等。
所以这一行代码在背后实际上是接受了 yakit 启动模块时候传入的 --yakit-webhook [url] 参数,进行初始化,能让 yak 模块执行的过程中把数据传回到 yak gRPC 服务器中。
服务器根据返回的内容,进行数据处理,然后直接返回到 yakit 的 GUI 界面上。
我们可以使用 yakit 做的上面的所有的事情,其实都会有自动的代码提示,接下来我们在视频中给大家快速预览他们的工作情况
设置进度条与绘图#
当我们能很容易理解上面的输出日志的操作之后,我们同样的方法,可以在 Yakit 中绘制图,也可以绘制真正的 "进度条"
使用 SetProgress 来设置进度条#
我们可以通过 yakit.SetProgress 与 yakit.SetProgressEx 来设置进度条。
这两个函数定义十分简单
func yakit.SetProgress(progress float64)func yakit.SetProgressEx(barName string, progress float64)所以,我们构建一段很简单的代码
yakit.AutoInitYakit()
yakit.Info("输出一个调试信息,这个信息在 GUI 中: %v", target)
for i = 0; i < 6; i ++ { yakit.SetProgress(0.4 + i * 0.1) yakit.SetProgressEx("id1", 0.4 + i * 0.1) sleep(1)}这段代码直接将会输出两个进度条,接下来请看录屏(奇迹)
绘制饼图#
yakit.AutoInitYakit()graph = yakit.NewPieGraph()graph.Add("key1", 231)graph.Add("key6", 123)graph.Add("key2", 263)graph.Add("key62", 542)yakit.Output(graph)绘制条形图#
yakit.AutoInitYakit()graph = yakit.NewBarGraph()graph.Add("key1", 231)graph.Add("key6", 123)graph.Add("key2", 263)graph.Add("key62", 542)yakit.Output(graph)当我们把上述两段代码复制到 yakit 中执行,我们将会看到:
yakit 包的 API!#
我们在这篇教程中,其实只是简单的介绍各种 API 的用法,但是用户有时候在编写的过程中,其实并没有直观的感受。
所以我们为大家准备了 "自动生成" 的 yakit 的定义。大家可以参考如下文档
大家需要以及可能用到的接口在里面都可以找到了。