12.输出存在于 HTML 节点属性中,但是不再 on 属性中(HREF)
这个案例展示了一种输出存在于 HTML 节点属性中,位于 herf 属性中的 XSS(跨站脚本攻击)漏洞类型
示例代码:
{DefaultQuery: "href=/static/logo.png",Path: "/attr/href",Title: "输出存在于HTML节点属性中,但是不再on属性中(HREF)",Handler: func(writer http.ResponseWriter, request *http.Request) { unsafeTemplateRender(writer, request, `<!doctype html><html><head> <title>Example DEMO</title><!-- ... 省略其他标签 ... --></head><body><div> Hello Visitor! <br> Here are photo for U! <br> <br> <a href='{{ .value }}' target='_blank'>Click ME to load IMG LOGO!</a> <img style='width: 100px' alt='value' src="/static/logo.png" onclick='javascript:alert("Welcome CLICK ME!")'/></div></body></html>`, map[string]any{ "value": request.URL.Query().Get("href"), }) writer.Header().Set("Content-Type", "text/html")
}, RiskDetected: true, },攻击示例:
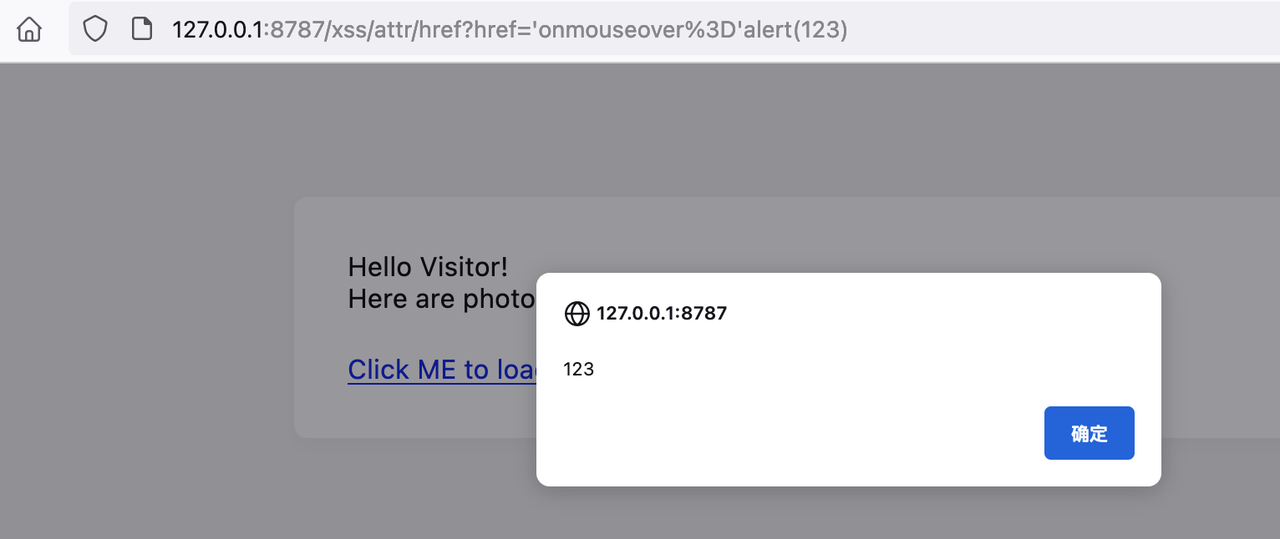
http://127.0.0.1:8787/xss/attr/href?href=%27onmousemove=%27alert(123)在上述攻击示例中,攻击者通过在href参数中注入恶意代码,将恶意代码嵌入到 HREF 属性中。当用户点击链接时,浏览器会执行嵌入的 JavaScript 代码,弹出一个弹窗,显示"alert(123)"。

防御措施:
要防止这种类型的漏洞,开发者需要对用户输入的数据进行适当的过滤和转义,确保用户提供的内容不会被解释为 HTML 或 JavaScript 代码。开发者可以使用安全的 HTML 编码函数,以及对用户输入数据进行严格的验证,从而有效地防止 XSS 攻击。
靶场演示: 视频